.png) Hands up who actively enjoys filling out web forms?
Hands up who actively enjoys filling out web forms?
Oh, so nobody then. Unfortunately, however, if you’re an online retailer a web form is usually the obstacle between you and an important customer action – be it a newsletter subscription, an account login or, most importantly, a purchase.
Poor design in the sign-up and checkout process is undoubtedly a key contributor to cart abandonment rates (as well as escalating visitor stress levels), so making form-filling as easy and frictionless an activity as possible means everyone is a winner.
True, it’s never going to be an exhilarating experience, but there are a number of subtle tactics and tricks you can employ to make it seem less tedious. Here are twelve important web form design best practices.
There are some types of information that are more nice-to-know than need-to-know.
Making every field in your form ‘required’ is tempting but likely to seriously rile visitors. There’s a subtler way of encouraging them to give away more about themselves.
It’s all down to what’s called ‘voluntary disclosure’ – by default, we humans are programmed to give away more information than we need to on forms, but marking fields as ‘required’ (or even using an asterisk *) obliterates this.
According to research, marking fields that are optional instead of those that are required encourages visitors to complete a form in a linear way instead of taking shortcuts and only filling out required fields.
There’s nothing more exasperating once you’ve filled out a form and hit the submit button than being served the same page again, littered with angry red error messages about fields you’ve filled in incorrectly.
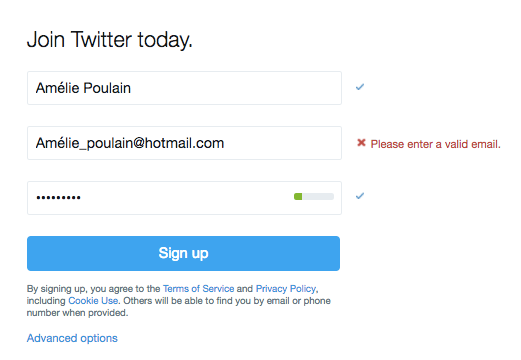
In-line validation is a great way of correcting field errors along the way. Usually fairly easy to implement with a jQuery plugin or using HTML5 validation, it works by showing a dynamic message next to each field that alerts the user to mistakes, or tells them they’re good to go. Twitter’s sign up forms are a great example of this type of validation in practice.

Typing is tiring, right? Do the hard work for your visitors by using smart defaults. A good example of this is pre-populating information that you already know about the visitor (for example, email address if they’re an existing customer or newsletter subscriber).
Another good use of smart defaults is using a visitor’s IP to geolocate and pre-select the country that they’re in so that they don’t have to scroll through a long list to make a selection.
For some fields, it’s possible to make a reasonable guess about the option that a user is going to pick. Setting these as default can remove the need for unnecessary clicking and speed up the form-filling process (though it should be noted this shouldn’t be used for any potentially sensitive information, such as gender, password, etc.).
Forcing users’ eyes to jump back and forth from label to field is a big form design no-no, as it increases what’s known as ‘cognitive load’. Think it sounds like a load of psychological mumbo jumbo? Think again – it can mean the difference between a user completing a form straight away or thinking ‘stuff it, I’ll do this later’, and never returning.
When it comes to form design, the alignment of field label is all-important. The best form labels are top-aligned, so they’re in close proximity to the field (reducing the distance your eye has to jump).
Right-aligned is next best. And, although a neat left margin might make sense from an aesthetic perspective, left-aligned is the worst offender for creating cognitive load.
When a visitor lands on a form, the last thing they want to see is a visual assault course. They want to be assured that they can complete the form quickly and simply with minimal fuss – and the design of the form has a big impact on this.
So on the one hand, you want your forms to be as clean and clutter-free as possible. On the other, you need to include help text to clear up any potential ambiguity about what’s expected from the user filling out the form (in some cases this can be critical to a user completing the buying process). Big dilemma.
What’s the solution? Many online retailers are using dynamic popups, that appear either when a field is selected, or when the user hovers over an icon next to the field that includes information or instructions. Below is a good example from Topshop.
Personal data is an important online currency, and your customers are likely to get cagey if you ask for too much of it without explanation.
When presented with the opportunity to find out more about your customers, it can be tempting to ask too many questions. Asking for information beyond the scope of the form can seem, at best, annoying (“Where did you hear about us?” – eugh) or at worst suspicious.
Be sure to explain why you’re asking for data if it’s not instantly obvious. A customer’s telephone number is a good example of this – your visitors may worry that they’re going to be bombarded with unsolicited calls if they give away their mobile number. Both examples from Argos and Reiss below set clear guidelines about when they’ll contact you by phone.
Asking users to come up with a username is likely to cause problems – not just because of the frustration associated with picking one that someone hasn’t already nabbed, but also because of the inconvenience of trying to remember it upon returning. A customer’s email address is already unique by design and easy for them to remember – why not save the hassle and use that?
If you must require users to have a username, make sure that your login form field permits them to use either their email address or their username to sign in – this will allow them to circumnavigate the frustrating retrieval process that will ensue when they inevitably forget what username they chose.
It’s considered best practice by many to split longer forms over several pages (particularly in the case of the checkout process). If this is the path you’re going down, be sure to clearly show potential customers exactly how far they are in the process to avoid form abandonment.
Many retailers choose to do this visually with a diagram depicting progress through the checkout process (also note that each stage is clearly labeled with the information required).
For those plagued by spambots, CAPTCHA forms can be a great way of telling humans and machines apart. Trouble is, they also cause friction on forms and can have an impact on submission rates. In this instance, testing is key: test your forms with and without CAPTCHAS to judge the impact.
While traditionally CAPTCHAS require users to enter an often obscure sequence of hard-to-read letters and numbers, there are less intrusive alternatives, such as logic questions (e.g. ‘Which of 5, twenty two, 94, 43 or 651 is the lowest?) or image recognition (see below).
Ensure that your call to action text clearly describes the action that will happen upon clicking it. For example, in a multi-stage checkout, make sure users know where they are proceeding to (e.g. ‘proceed to payment’ or ‘complete order’).
‘Apply’ buttons next to promotional code boxes or shipping options have been proven to create confusion, either because users don’t click them in spite of filling the field out, or because they mistake them for the main submission button. Better practice is to make the page auto-update according to the new selection.
Use a jQuery plugin (such as jQuery.payment) to nicely format your card payment fields. For example, split the 16-digit card number box into groups of 4 just like they appear on a physical card (“•••• •••• •••• ••••”), and ensure that months are listed by number (as below) rather than name.
Even with postcode recognition, entering your address can be the most laborious part of the form-filling process – and having to do this twice (once for billing address, once for delivery address) adds insult to injury. Incorporating a checkbox into your form that auto-fills delivery address with the billing address eliminates this problem in a click.
BANK Fashion
Ometria is committed to protecting and respecting your privacy, and we’ll only use your personal information to administer your account and to provide the products and services you requested from us. You may unsubscribe from these communications at any time. For information on how to unsubscribe, as well as our privacy practices and commitment to protecting your privacy, please review our Privacy Policy.
Take the first step toward smarter customer marketing